If you’re looking for a custom video or audio player in your React, Angular or Vue (2 or 3) project, you can now choose to download and install Agnoplay as an NPM package. You’ll enjoy the full benefits of our integration options, open player architecture and realtime control panel, yet without the hassle of a vanilla Javascript SDK integration. The NPM packages support adding custom players for VOD, podcasts and live streams. When you want to try out our player NPM packages, download the latest version for React, Angular or Vue (2 and 3) and follow the guides below.
Agnoplay NPM Prerequisites
For all of the Agnoplay NPM packages you’re required to have one or more active player brand(s) and associated player license key(s). To obtain these is simply a matter of contacting your Agnoplay representative. You can get started on a free plan or pay for our full enterprise solution, depending on your needs.
All of our Agnoplay NPM packages make the assumption that the window.AGNO object is available to be consumed. This can be done by adding the following script tag to the page:
<script crossorigin="anonymous" src="https://player.agnoplay.com/static/agnoplay/js/agnoplay.js"></script>Note: in case you are serving Agnoplay from your own environment, make sure to replace ‘agnoplay.com’ with your own domain name in the snippet above.
Agnoplay player for React

The Agnoplay React package provides a react component to render an Agnoplay player in any React project.
You can import the react component like this:
import { Agnoplay } from '@agnoplay/react';
And now, you can start using the component in your template. For a pre-configured VOD or podcast player you can add:
<Agnoplay
id="very-unique-id"
brand="agnoplay"
videoId="Mbdskc9KsAii"
options="{{
license_key: "abcd-1234-efgh-4567"
}}"
/> For a live player you only have to pass in your brand and license key:
<Agnoplay
id="very-unique-id"
brand="agnoplay-live"
options="{{
license_key: "abcd-1234-efgh-4567"
}}"
/> Agnoplay player for Angular

You can import the angular component like so:
import { AgnoplayModule } from '@agnoplay/angular';
You can then include the Agnoplay module in any other module like so:
@NgModule({
...,
imports: [
...
AgnoplayModule,
],
})
You can now use the component in your template (VOD and podcast):
<agnoplay
[id]="'very-unique-id'"
[brand]="'agnoplay'"
[videoId]="'Mbdskc9KsAii'"
[options]="{license_key: 'abcd-1234-efgh-4567'}"
></agnoplay>And for a live player:
<agnoplay
[id]="'very-unique-id'"
[brand]="'agnoplay-live'"
[options]="{license_key: 'abcd-1234-efgh-4567'}"
></agnoplay>Agnoplay player for Vue

You can import the Vue component like so:
import { Agnoplay } from '@agnoplay/vue';
Or when you’re using Vue 3:
import { Agnoplay } from '@agnoplay/vue3';
Don’t forget to register the component:
{
components: { Agnoplay },
}
You can now use the component in your template:
<template>
<Agnoplay
id="very-unique-id"
brand="agnoplay"
video-id="Mbdskc9KsAii"
:options="{
license_key="abcd-1234-efgh-4567"
}"
/>
</template>And here’s how you set up a live stream player in Vue:
<template>
<Agnoplay
id="very-unique-id"
brand="agnoplay-live"
:options="{
license_key="abcd-1234-efgh-4567"
}"
/>
</template>Player configuration and options
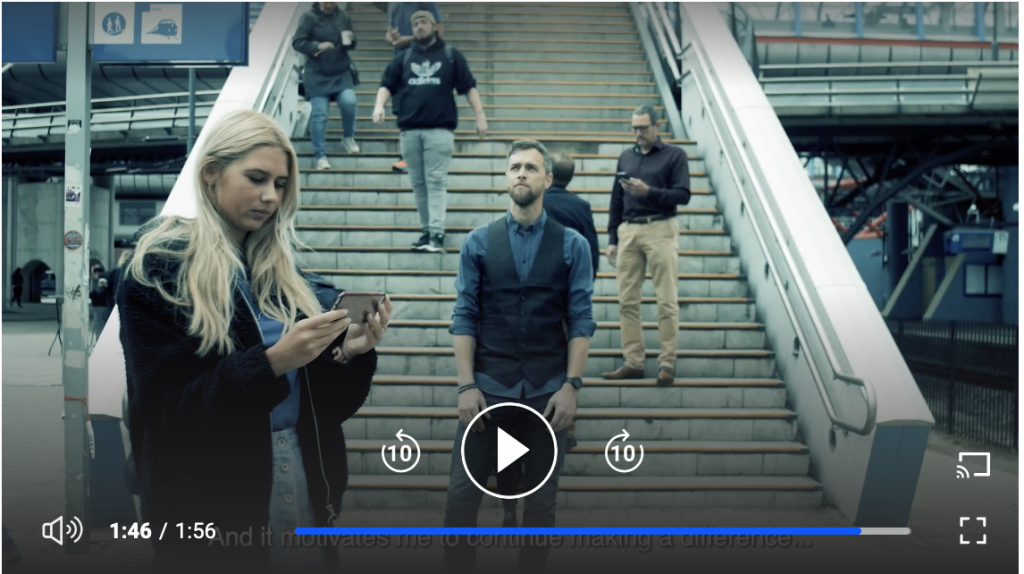
When you’re all done adding a first version of the player to your React, Vue or Angular project your player will look something like this:

You can take it further by tweaking the various player options within Agnoplay’s control panel. This no-code backend can change the appearance or toggle features and integrations of your players, across all of your frontends and apps.
Additionally, you can still decide to override these options in your frontend code.
Let’s say you want to style your progress bar in your brand’s color and make sure that videos are autoplaying whenever your viewers enter your page. It’s a matter of expanding the options object like this:
...
{
license_key="abcd-1234-efgh-4567"
autoplay="true"
player_skin_color: "#0000FF"
}
...For a complete list of options, see the src/types/BaseParams.d.ts file in the NPM package, or refer to your Agnoplay control panel for the full feature documentation.
Next Steps
We’re always looking to offer our clients the easiest way to integrate our player solutions in their projects and frontends. We’re hoping that with the release of these NPM packages for React, Angular and Vue, developers have a convenient way to add a custom player to their frontend. If you’re looking for further advice about your own video architecture or implementing Agnoplay in your coding language of choice, do not hesitate to reach out to the Agnoplay team.
Agnoplay NPM packages: