Recently, we successfully launched our advanced podcast player for native iOS and Android, providing a smaller and a larger appearance of the player in native apps. After that launch, we were regularly asked whether it would also be possible to facilitate a smaller version of the audio player on web-based frontends. Similar to, for example, the Spotify embedded player, serving a minimized audio appearance. That way, it can easily fit in any text article, providing related content in a natural user experience.
Our player solution, like any other player on the web, by default presents itself as a 16:9 experience. Not only for video, but also for audio. Of course it is always possible to manipulate the size and ratio of the player. But that would result in more development effort. And that is exactly what we want to prevent because of our promise to the market: relieve your developers. Hence we stripped our user interface and followed the adage: Less is More!

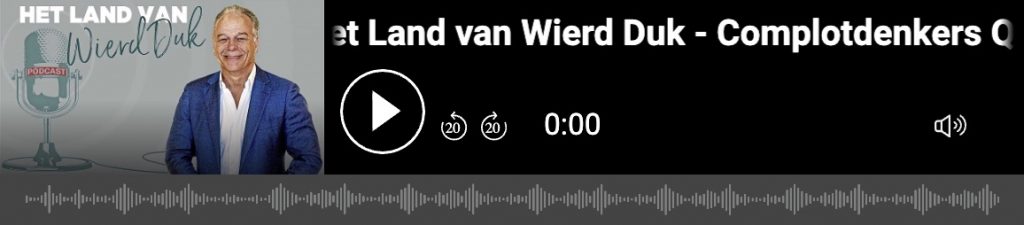
The result is our minimized podcast player for web, which can be invoked by just checking a checkbox in the configuration of your player or by adding one simple parameter to the javascript:
// required parameters:
brand: "agnoplay-podcast",
videoId: "Mbdskc9KsAii",
url: window.location.href,
...
// add the following:
stream_source: "stream-source-provider",
audio_player: true,
theme: "slim"
podcast_description: "Het is een van de snelst groeiende..."This player UI will behave fully responsive in any browser. Please check our feature page if you want to know what it looks like.
So again… Agnoplay lives up to its promises… relieving your developers, integrate seamlessly. We hope you’ll enjoy this new feature.